"Dark, mysterious, and magical." - Andy Phelps
In the beginning #
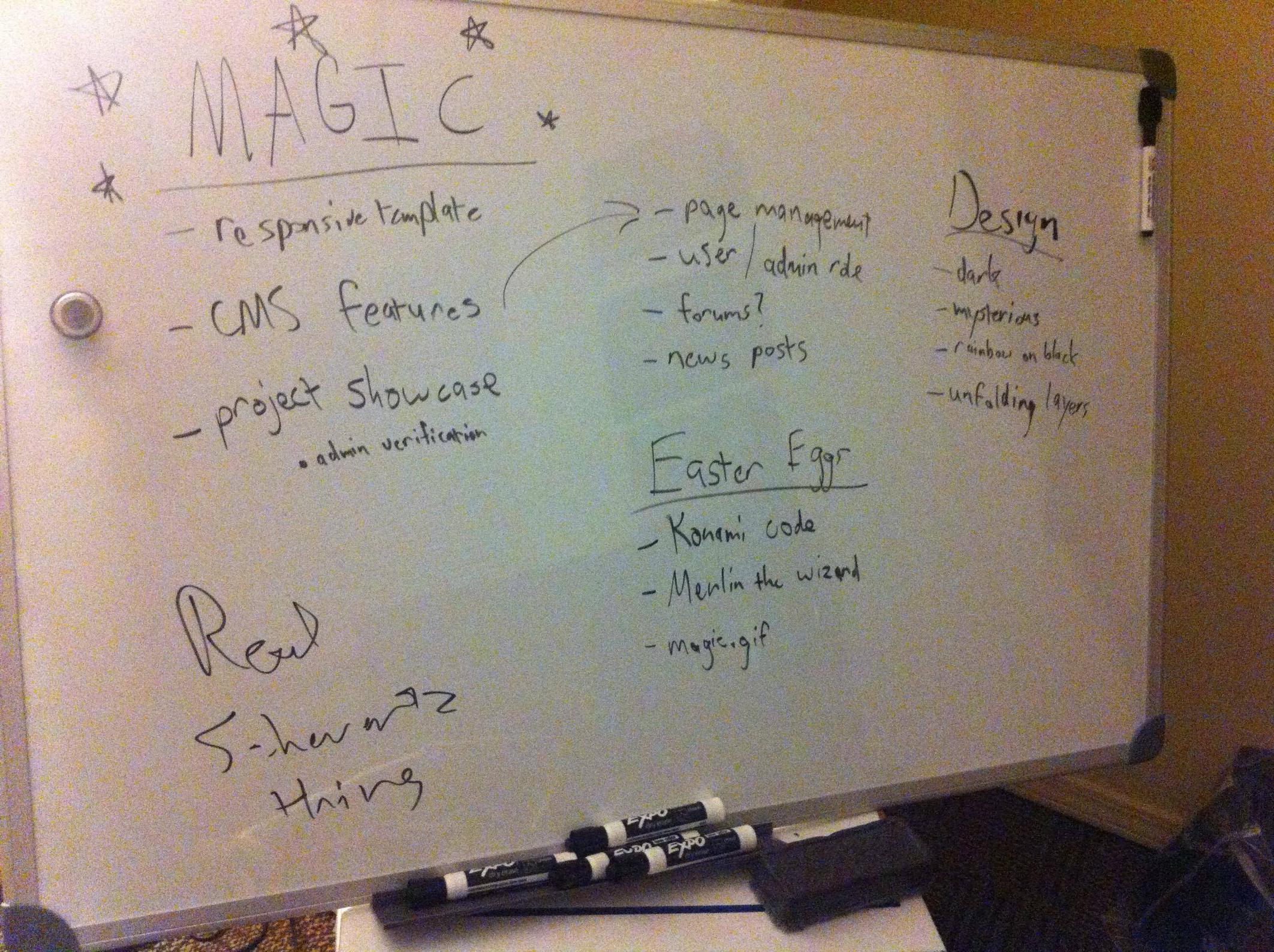
I left my first meeting with Andy, the Director of the MAGIC Center at RIT, with those words ringing around in my head. I was trying to decipher exactly what that meant in terms of web design, much easier said than done. After a couple days, my personal whiteboard showcases my lamentable attempt at cracking the code:

Yes, easter eggs were on my mind really early on.
Looking back I see that a lot of of those early ideas were actually exactly what I needed, but at the time it felt like I was bumbling around in the dark. My saving grace throughout the process was working with Elouise Oyzon, or Weez. At the beginning she freed me from the task of coming up with the front-end conceptualization and let me focus on doing something I have never done before: the back-end of web development. Because I was the only developer on the project (Weez did design and Andy was our grader), I had no one to verify my sanity as I made decisions about how the site would be built. And so, like any good upstart will do, I researched.

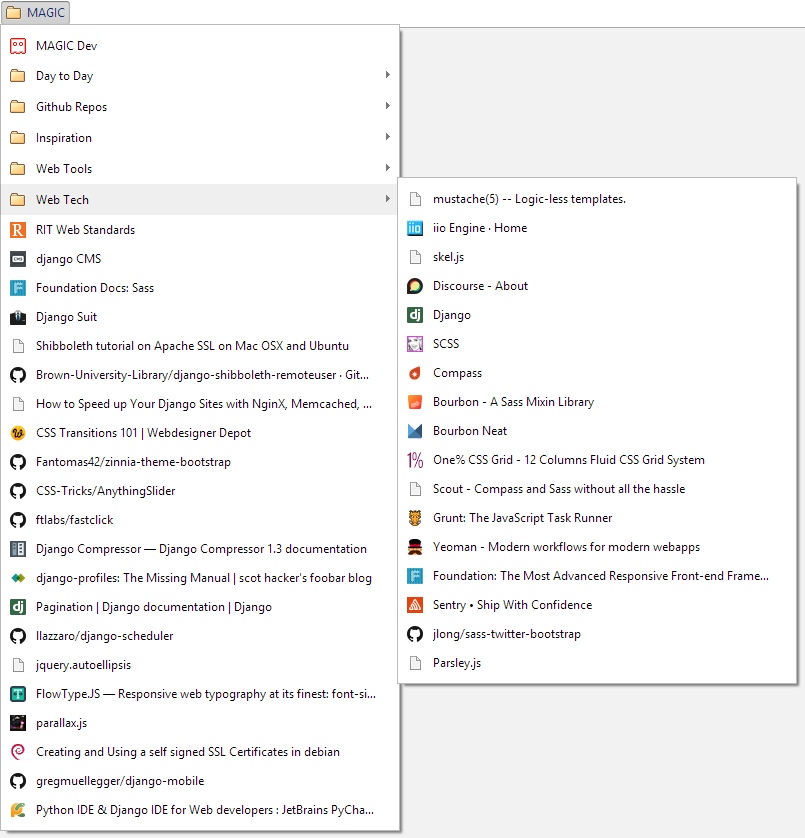
Most of these links were amassed within the first week of work when I was just bookmarking anything that was a [website-name].io link. When did .io catch on so much?
Design #
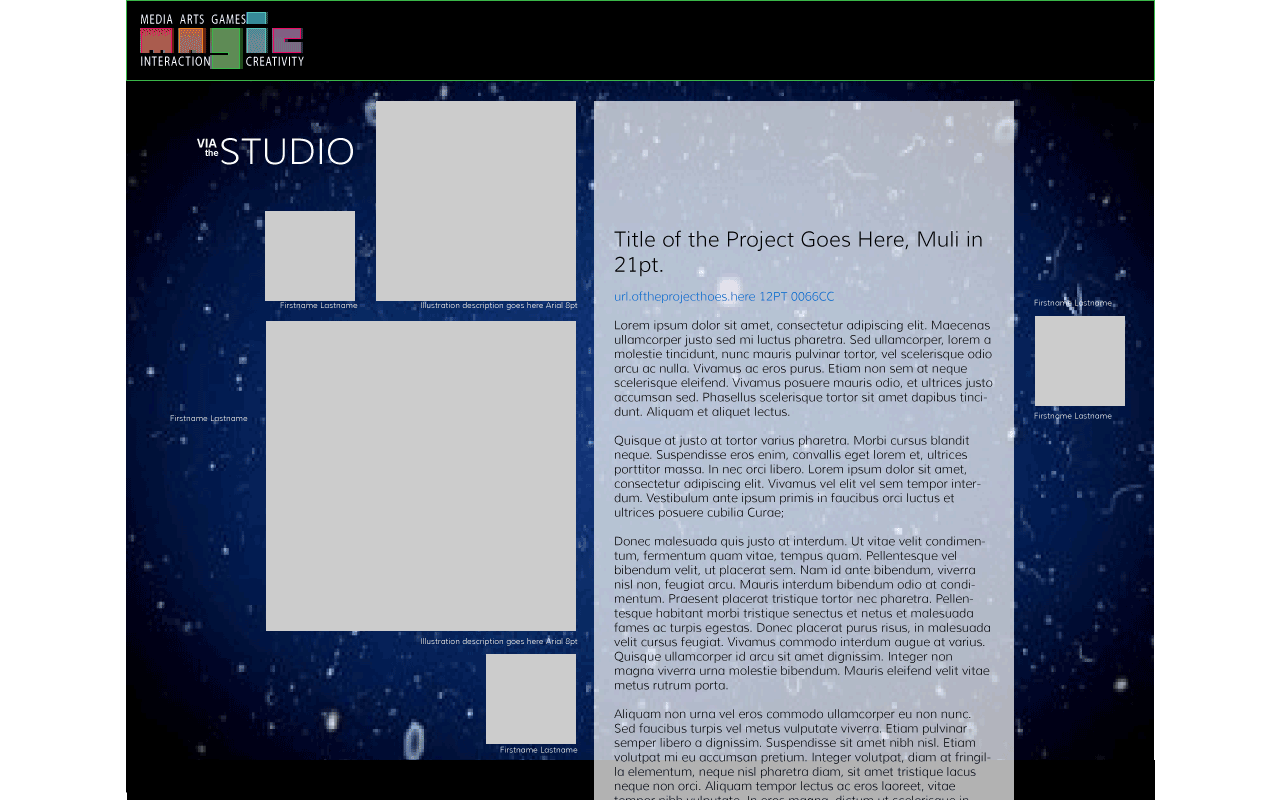
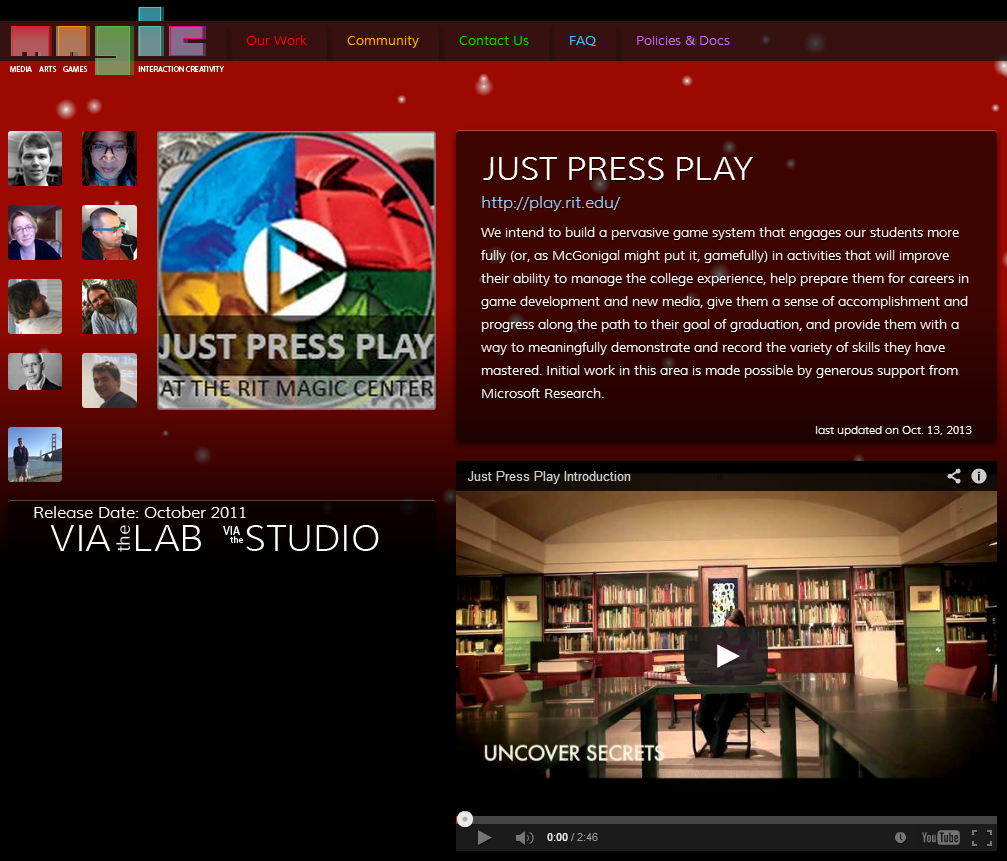
The first page Weez concepted was our project page, since we thought that would be a page of critical important and be relatively easy to figure out the final requirements early on. It turns out we weren't that far off from the final release, as you can see below. In fact, every page turned out very close to the original concept other than the homepage, which saw more than its fair share of designs leading right up to launch.


The tech stack #
I spent a good amount of time digging around in front-end land (Supersets of CSS are amazing). I googled around for a lightweight content management system to find the latest and greatest. I've previously used Wordpress and Concrete5, but while they both served their purpose well MAGIC required a feature-set more tailored towards data management and dynamic page generation. I bumped into Django early on, but without understanding what it offered (the automatic admin interface was the main reason I bookmarked it) I moved on and scoped out my options. Eventually I found Django CMS and was hooked. Super-easy page building and plugin editing fulfilled the requirement of making the site easy to expand and grow for years to come without needing a dedicated web team to add new content.
The server is using Red Hat Enterprise Linux with Apache, MySQL, and Python (RAMPy). Django powers the website that is built using Foundation and SCSS. It was a worthwhile adventure learning how to set up a linux box from scratch, even with hiccups like getting mod_wsgi and SASS to work properly (no documentation and needed to write a special bash script, respectively).
Going forward #
The site started as a summer co-op. Andy kindly offered me part-time hours for the fall semester, and a good thing he did since the site launched a month later than we anticipated. As I finish out the semester there are tasks both large and small, such as adding support for project pages to embed games via Unity or Flash player.
On a personal level, this project revitalized my passion for web development. I had all but sworn off working on websites in order to focus myself on gameplay programming, but after MAGIC I have learned that there is so much more underlying technology to tinker with and the industry is just as passionate about their work. Innovation is key for both the web and games, and I want to play a part in that. And, coincidentally, the opportunity to innovate is exactly what Andy and MAGIC are giving to students.
🎉
Thanks for reading. If you want to chat about this article, hit me up on Twitter.